심플한 상세페이지 디자인이 어려운 이유
심플한 상세페이지 디자인,
상세페이지 기획 없인
'상품 설명서'로 보입니다.
보기에 쉽게 만들어진 심플한 상세페이지 디자인, 실제로도 그럴까요?
결론부터 말하자면 'NO'입니다. 왜일까요? 심플함을 위해 불필요한 것들을 모두 제거했기 때문입니다.
여기서 중요한 건 심플함을 위해 제거된 '불필요한 것들'입니다.
고객이 구매를 결정할 때 필요한 것 이외의 불필요한 것들을 제거하기 위해 필요한 것, 그것이 상세페이지 기획이 필요한 이유입니다.

심플한 상세페이지 디자인을 위한 3가지 요소
1.거르고 걸러 핵심만 남기는 상세페이지 기획
심플한 상세페이지를 위해 불필요한 것을 제거해야 한다고 말씀드렸습니다.
과연 상세페이지에서 불필요한 것은 무엇을 이야기하는 걸까요?
바로 고객이 원하지 않는 정보, 고객의 구매 결정을 망설이게 할 요인이 있는 정보라고 정의할 수 있겠습니다.
체중 조절을 위해 식품을 구매하고자 하는 고객에게 식품을 만드는 제조 과정부터 깔끔하고 깨끗한 위생 환경, 만드는 사람의 커리어와 경력 등이 원하는 정보일까요? 네, 아닙니다. 상상만으로도 우리는 체중 조절을 위해 이 식품이 어떤 이점을 가지고 있는지 설명해야 한다는 것을 알겠죠. 고객이 원하는 정보로 가득한 기획을 바탕으로 고객으로 하여금 상세페이지에 체류하는 시간은 늘리고, 구매하는 데 있어 망설이는 요소들이 무엇인지 사전에 제거해 주어야 합니다.
결론적으로 고객이 구매를 결정하는 요소 이외의 정보는 최소화할 수 있는 기획을 해야 합니다.
2.기획의 기반이 되어주는 데이터 분석
구매를 위한 정보만을 남긴 기획이라 그래서 그 기획은 어떤걸 근거로 이루어지는데?라고 생각할 수 있습니다.
MDMstudio의 경우 이를 위한 고객이 온라인에 남겨놓은 데이터들을 이용합니다.
그 대표적인 데이터는 키워드 데이터가 있습니다.
예시를 통해 한번 확인 해보겠습니다.
키워드 데이터
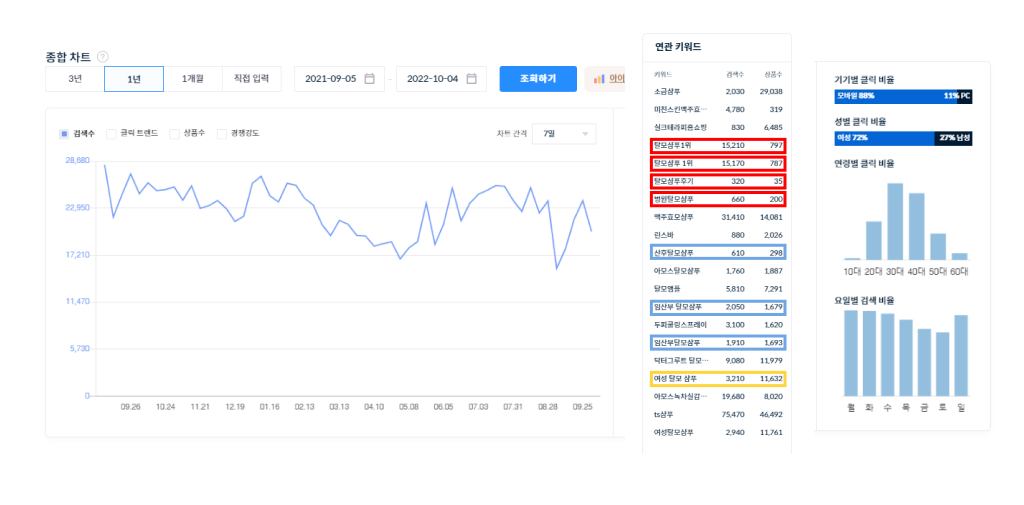
오늘 하루 인터넷 검색창에 어떤 검색어를 검색해보셨나요? 그 검색어를 검색할 때 어떤 목적으로 검색을 하셨나요? 이 질문을 하는 이유는 우리는 검색을 통해 자신이 가지고 있는 욕구를 해결하고자 한다는 점을 알 수 있기때문입니다. 고객도 같습니다. 고객의 마음을 알 수 있는 첫번째 데이터인 키워드 데이터는 그래서 중요합니다. 키워드 데이터를 정리한 간단한 예시를 보여드리겠습니다.

해당 데이터는 탈모 샴푸 상세페이지 제작 시 분석했던 자료입니다. 탈모 샴푸를 검색하는 고객들의 검색 추의와 연관검색어, 성별 및 연령등의 데이터를 확인 할 수 있습니다. 여기서 우리가 확인해볼 내용은 중앙에 위치한 연관 키워드입니다. 연관 키워드를 통해 탈모 샴푸를 구매하고자하는 고객의 니즈를 유추해볼 수 있습니다. 빨간 박스의 경우 탈모 샴푸 1위, 탈모샴푸후기, 병원탈모샴푸라는 키워드로 탈모샴푸 소비자들이 얼마나 신뢰성을 중요시여기는지 유추해볼 수 있습니다. 파란 박스의 경우 산후탈모샴푸, 임산부탈모샴푸라는 키워드로 임산부라는 특정 고객 집단이 있다는 점도 알 수 있습니다. 또한 검색량의 72%를 차지하는 여성 고객들이 여성 탈모로 고생하고 있다는 점도 노란색 박스를 통해 알아볼 수 있습니다.
이런 데이터를 알았다면 우리는 어떻게해야할까요? 이제 고객에게 필요한 정보와 함께 구매가 이어질 수 있도록 내용을 구성해주어야합니다. 예를 들어 여성 탈모의 원인이 무엇이고 어떻게 우리 제품이 해결해줄 수 있는지, 임산부 탈모가 생기는 이유와 우리 제품이 그에 맞는 성분인지, 탈모 효과의 신뢰성을 확보하기위한 befor &after, 실제 테스트 진행을 통해 어떤점이 개선되었는지등 정말 다양하게 고객 시점에서 설득할 수 있는 내용들 만들어 나갈 수 있죠.
결론적으로 고객이 남긴 데이터를 기반으로 분석을 한다면 기획의 근거가될 자료로 사용할 수 있습니다.
이밖에도 다양한 데이터 분석 방법을 통해 MDMstudio는 기획의 근거가 될 수 있는 데이터 자료를 분석해 상세페이지 기획의 기반으로 사용하고 있습니다.
3. 구매 결정 피로감을 줄여주는 디자인
고객이 원하는 내용을 담아 기획을 어느 정도 정리했다면 디자인은 어떻게해야할까요?
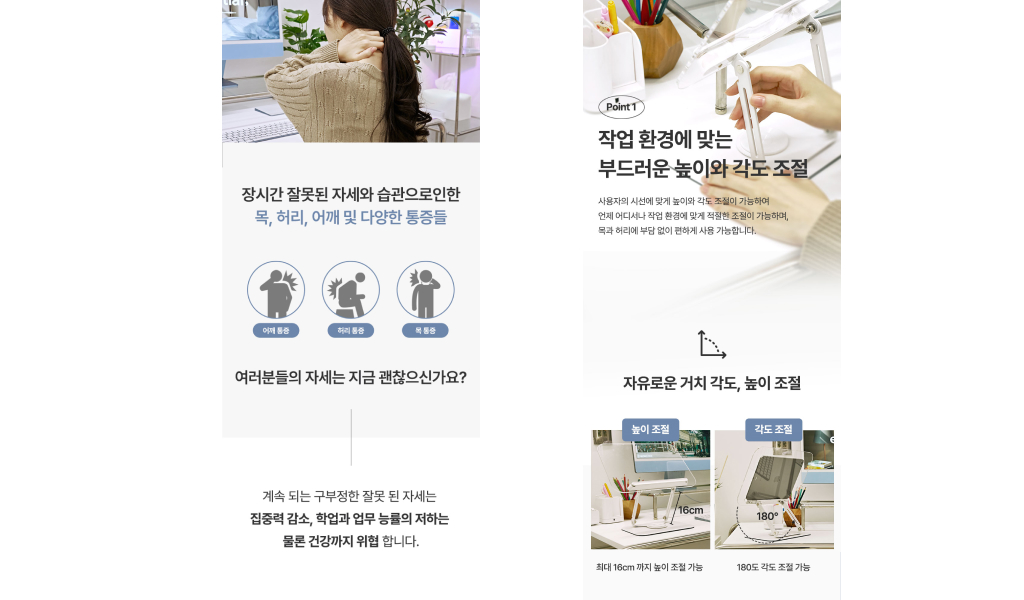
이제 심플하게 핵심을 담을 수 있는 카피라이팅과 사진, 최소한의 디자인 요소를 활용해 고객이 제품, 서비스를 구매할 때 최소한의 피로감을 느끼며 구매 결정을 할 수 있도록 상세페이지를 디자인하면 됩니다. 정보 과잉으로 인해 우리는 더 이상 많은 정보를 수용하기 힘든 환경이 되었습니다. 고객도 마찬가지입니다.
구매를 결정하는데 있어 불필요한 장식적인 요소들로 인해 구매에 방해가 된다면 이탈합니다.
예시를 통해 어떤 식으로 구매 결정 피로감을 줄여 줄 수 있는지 확인해 보겠습니다.